Với giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử
Giải Tin học 12 Chân trời sáng tạo Bài F11: Định kiểu CSS cho bảng và phần tử
Theo em nên dùng thẻ gì để trình bày một bảng danh sách tên học sinh trên trang web
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử - Chân trời sáng tạo
Khởi động trang 129 Tin học 12: Theo em nên dùng thẻ gì để trình bày một bảng danh sách tên học sinh trên trang web?
Lời giải:
Nên dùng thẻ Table để trình bày một bảng danh sách tên học sinh trên trang web.
Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử
hay khác:
Viết mã lệnh CSS để định kiểu nền màu vàng nhạt cho các hàng lẻ trong bảng
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử - Chân trời sáng tạo
Hoạt động trang 130 Tin học 12: Viết mã lệnh CSS để định kiểu nền màu vàng nhạt cho các hàng lẻ trong bảng.
Lời giải:
Thực hiện viết mã lệnh CSS để định kiểu nền màu vàng nhạt cho các hàng lẻ trong bảng.
tr:nth-child(even) {
backgroun-color: #e5e5e5;
}
th {
background-color: #3eafff;
color: #fff;
}
Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử
hay khác:
Viết mã lệnh CSS để tạo ra 3 vùng A B C lần lượt năm kề nhau theo phương ngang
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử - Chân trời sáng tạo
Hoạt động trang 132 Tin học 12: Viết mã lệnh CSS để tạo ra 3 vùng A, B, C lần lượt năm kề nhau theo phương ngang.
Lời giải:
Thực hiện viết mã lệnh CSS để tạo ra 3 vùng A, B, C lần lượt năm kề nhau theo phương ngang:
Vùng A
Vùng B
Vùng C
.left {
float: left;
}
.right {
float: right;
}
Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử
hay khác:
Em hãy trình bày những khai báo vùng chọn và thuộc tính dùng để định kiểu đường viền
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử - Chân trời sáng tạo
Luyện tập 1 trang 132 Tin học 12: Em hãy trình bày những khai báo vùng chọn và thuộc tính dùng để định kiểu đường viền và màu nền cho bảng.
Lời giải:
Để định kiểu đường viền đơn hoặc đôi cho bảng, em sử dụng thuộc tính boder-collapse.
Để định kiểu màu sắc xen kẽ cho các hàng chẵn và lẻ, em khai báo vùng chọn là: tr: nth-child()
Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử
hay khác:
Em hãy trình bày những thuộc tính và giá trị dùng để định kiểu cho thẻ div
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử - Chân trời sáng tạo
Luyện tập 2 trang 132 Tin học 12: Em hãy trình bày những thuộc tính và giá trị dùng để định kiểu cho thẻ
giúp tạo bố cục trang web.
Lời giải:
Những thuộc tính và giá trị dùng để định kiểu cho thẻ
giúp tạo bố cục trang web:
Khi thay đổi bố cục, em chỉ cần hiệu chỉnh mã lệnh CSS mà không làm ảnh hưởng đến các nội dung bên trong
.
Theo mặc định khi chưa định kiểu, các phần tử
sẽ được kết xuất theo thứ tự lần lượt từ trên xuống dưới. Chẳng hạn, với đoạn mã HTML dưới đây, nội dung của vùng A sẽ kết xuất ở trên, nội dung của vùng B sẽ kết xuất ở dưới.
vùng A
vùng B
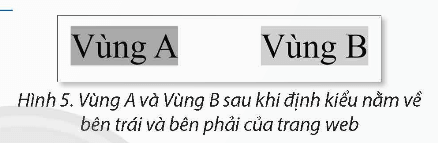
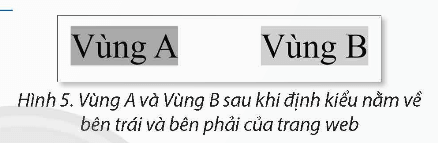
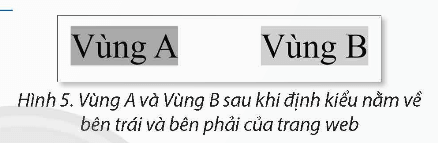
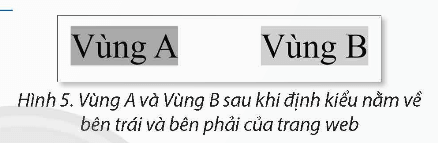
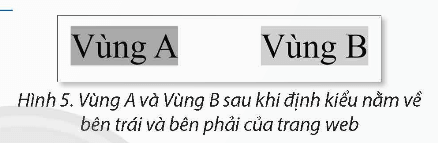
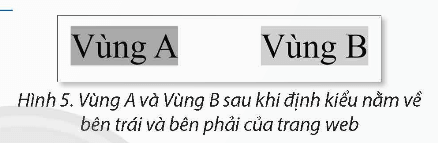
Để định kiểu cho vùng A nằm về bên trái, em chỉ định giá trị left cho thuộc tính float. Đồng thời, để vùng B nằm về bên phải, em chỉ định giá trị right cho thuộc tính float (hình 5).

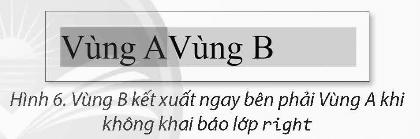
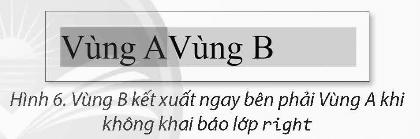
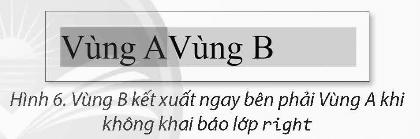
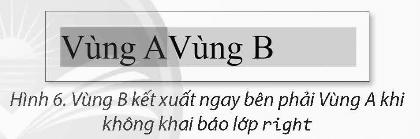
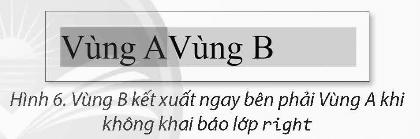
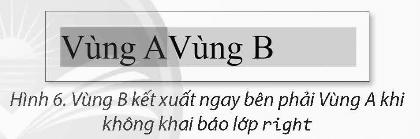
Mặt khác, nếu không khai báo fload: right; thì vùng B sẽ tự động kết xuất ngay bên phải của vùng A (hình 6)

Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử
hay khác:
Ưu điểm của việc tạo bố cục trang web bằng các thẻ div là gì
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử - Chân trời sáng tạo
Luyện tập 3 trang 132 Tin học 12: Ưu điểm của việc tạo bố cục trang web bằng các thẻ
là gì?
Lời giải:
Ưu điểm của việc tạo bố cục trang web bằng các thẻ
là: Sử dụng thẻ và mã lệnh CSS có thể giúp hiệu chỉnh bố cục trang web một cách dễ dàng và linh hoạt.
Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử
hay khác:
Nhiệm vụ 1 Định kiểu CSS cho bảng Yêu cầu Trong tập portfolio.html định kiểu CSS cho bảng
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử - Chân trời sáng tạo
Thực hành trang 133 Tin học 12: Nhiệm vụ 1. Định kiểu CSS cho bảng
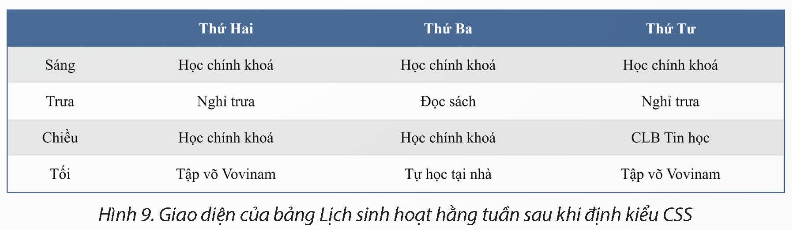
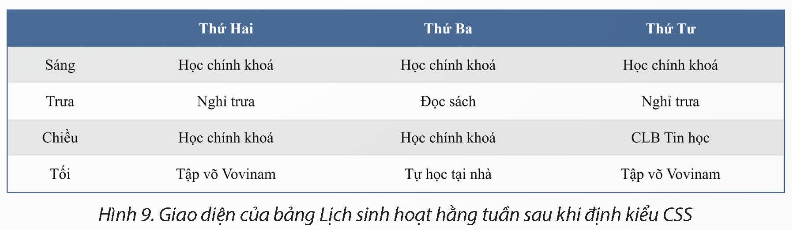
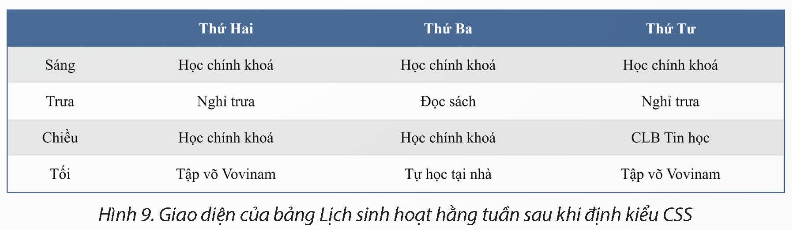
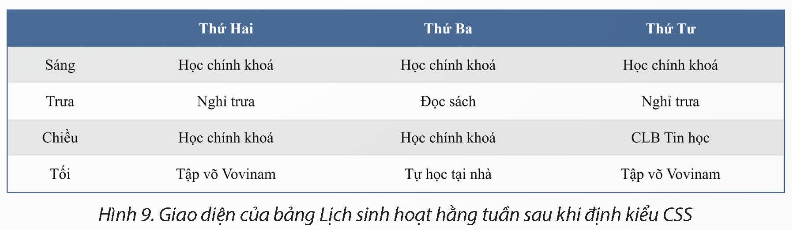
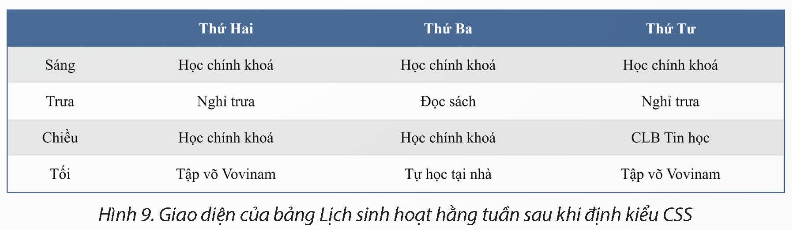
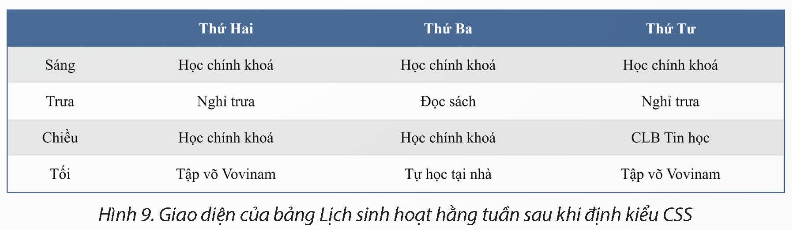
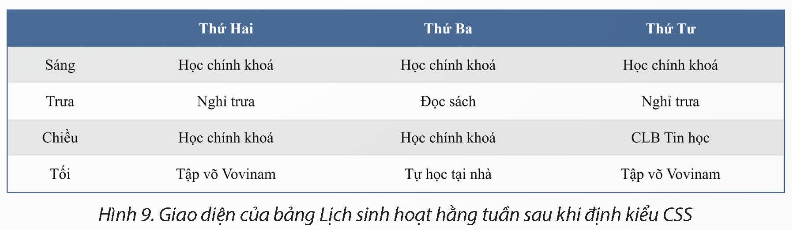
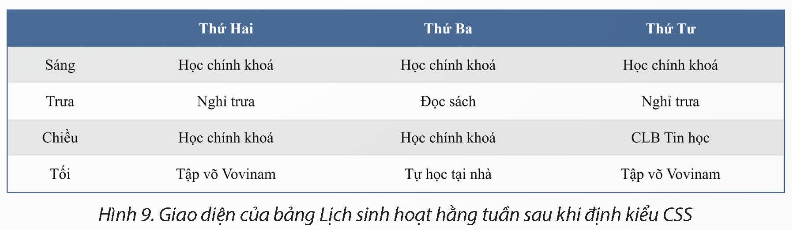
Yêu cầu: Trong tập portfolio.html, định kiểu CSS cho bảng Lịch sinh hoạt hằng tuổi thêm đẹp mắt và trực quan (Hình 9).

Lời giải:
Để định kiểu riêng cho bảng Lịch sinh hoạt hằng tuần mà không làm ảnh hưởng bảng khác, em khai báo vùng chọn là lớp my-table và các vùng chọn liên quan lớp này. Các bước thực hiện như sau:
1. Trong tập portfoliohtml, chỉ định giá trị my-table cho thuộc tính class của thẻ .
2. Định kiểu đường viên đơn cho bảng.
.my-table {
alfa hcmstrời sáng tạo
border: 1px solid #446995;
}
border-collapse: collapse; width: 100%;
Trong vùng chọn .my-table, thuộc tính border tạo đường viền màu xanh bao quanh bảng, thuộc tính width giúp bảng có độ rộng bằng với độ rộng trang web.
3. Sử dụng thuộc tính padding để định kiểu cho vùng đệm nhằm tăng diện tích hiển thị của các ô.
.my-table td, th{
}
padding: 10px;
text-align: center;
Khai báo vùng chọn .my-table td, th nhằm định kiểu các thẻ
và nằm bên trong các thẻ có chỉ định lớp my-table, cụ thể là thẻ trong 1.
Định kiểu riêng cho hàng tiêu đề của bảng với nền màu xanh, chữ màu trắng, in đậm.
.my-table th{
background-color: #446995; color: #fff;
font-weight: bold;
}
Ô Định kiểu mẫu nên khác nhau xen kẽ cho các hàng chẵn và lẻ để tăng tính trực quan. Cụ thể, định kiểu nền màu xám cho các hàng chắn.
.my-table tr:nth-child(even) {
background-color: #e5e5e5;
}
6 Tạo hiệu ứng dõi màu nên của hàng thành màu xanh khi người dùng di chuyển con tra chuột đến.
.my-table tr:hover {
background-color: #ceeaff;
}
Nháy đúp chuột vào lập portfoliohtml để kiểm tra kết quả.
Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử
hay khác:
Thực hành: Định kiểu CSS cho phần tử div
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử - Chân trời sáng tạo
Thực hành trang 133 Tin học 12: Nhiệm vụ 2. Định kiểu CSS cho phần tử
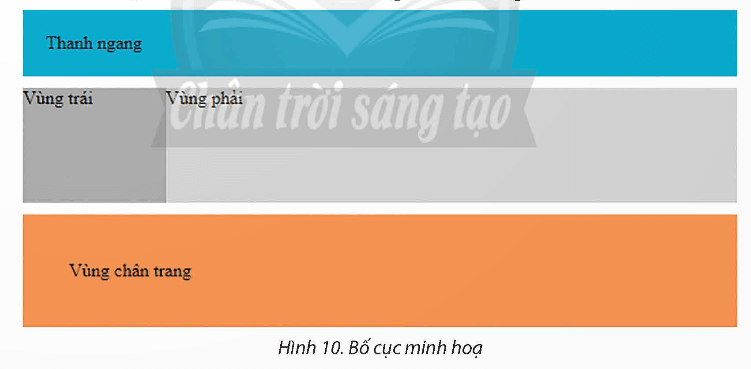
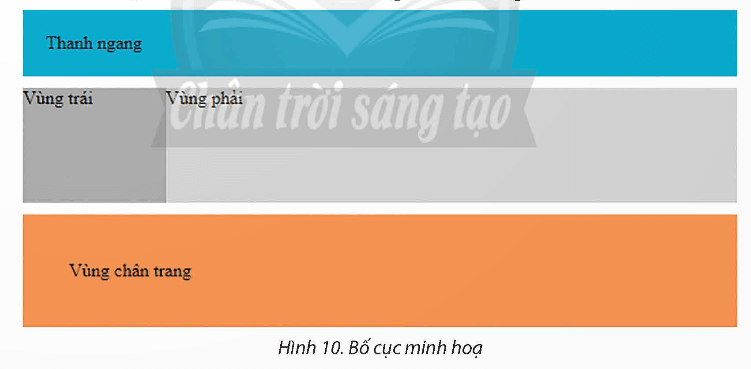
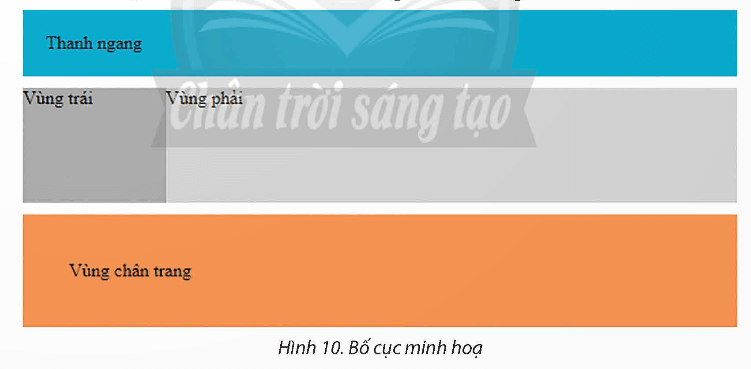
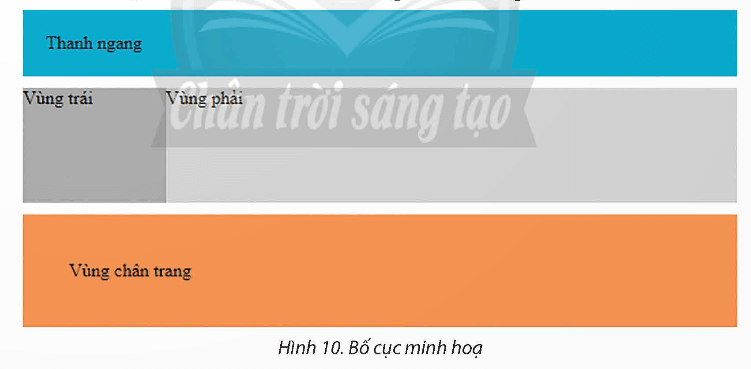
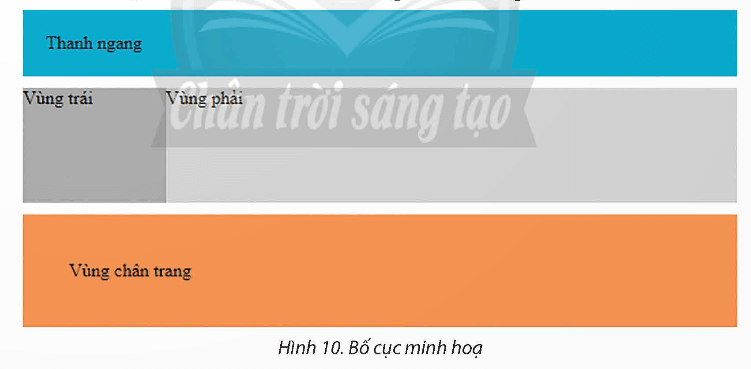
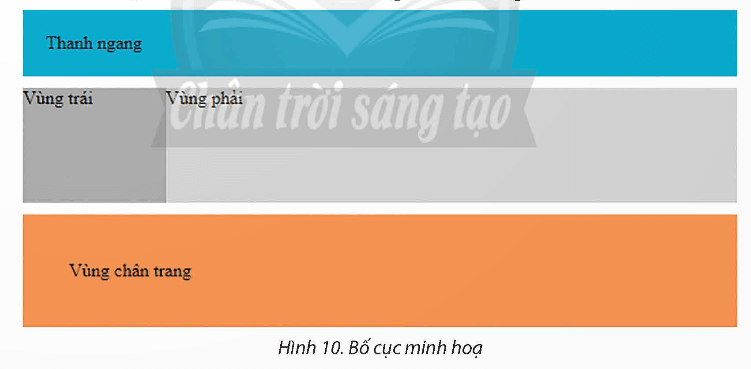
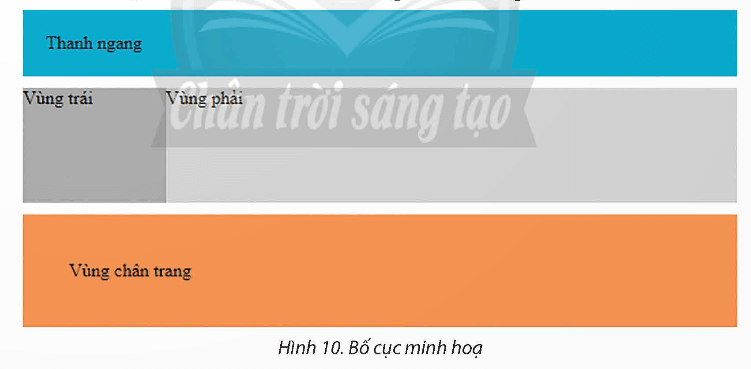
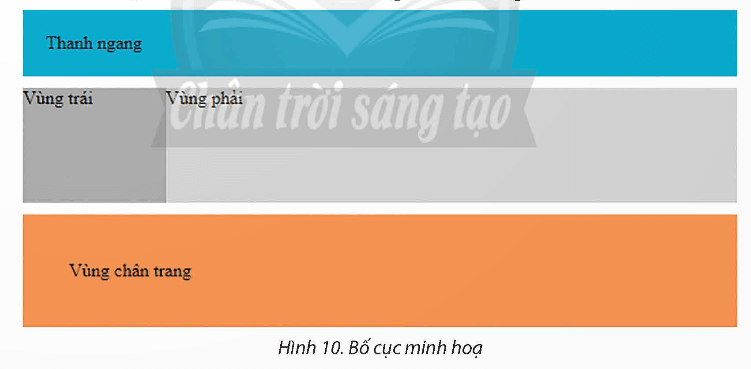
Yêu cầu: Tạo bố cục minh hoạ như Hình 10 bằng cách sử dụng các thẻ .

Lời giải:
1. Tạo tệp bocucminhhoahtml và viết mã lệnh cho các thẻ , và -body) để khai báo cấu trúc ban đầu cho trang web, trong đó chỉ định tệp layout.css trong thẻ .
2. Tạo các vùng bằng thẻ .
Vùng trải
Khởi động trang 129 Tin học 12: Theo em nên dùng thẻ gì để trình bày một bảng danh sách tên học sinh trên trang web?
Lời giải:
Nên dùng thẻ Table để trình bày một bảng danh sách tên học sinh trên trang web.
Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử
Viết mã lệnh CSS để định kiểu nền màu vàng nhạt cho các hàng lẻ trong bảng
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử - Chân trời sáng tạo
Hoạt động trang 130 Tin học 12: Viết mã lệnh CSS để định kiểu nền màu vàng nhạt cho các hàng lẻ trong bảng.
Lời giải:
Thực hiện viết mã lệnh CSS để định kiểu nền màu vàng nhạt cho các hàng lẻ trong bảng.
tr:nth-child(even) {
backgroun-color: #e5e5e5;
}
th {
background-color: #3eafff;
color: #fff;
}
Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử
hay khác:
Viết mã lệnh CSS để tạo ra 3 vùng A B C lần lượt năm kề nhau theo phương ngang
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử - Chân trời sáng tạo
Hoạt động trang 132 Tin học 12: Viết mã lệnh CSS để tạo ra 3 vùng A, B, C lần lượt năm kề nhau theo phương ngang.
Lời giải:
Thực hiện viết mã lệnh CSS để tạo ra 3 vùng A, B, C lần lượt năm kề nhau theo phương ngang:
Vùng A
Vùng B
Vùng C
.left {
float: left;
}
.right {
float: right;
}
Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử
hay khác:
Em hãy trình bày những khai báo vùng chọn và thuộc tính dùng để định kiểu đường viền
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử - Chân trời sáng tạo
Luyện tập 1 trang 132 Tin học 12: Em hãy trình bày những khai báo vùng chọn và thuộc tính dùng để định kiểu đường viền và màu nền cho bảng.
Lời giải:
Để định kiểu đường viền đơn hoặc đôi cho bảng, em sử dụng thuộc tính boder-collapse.
Để định kiểu màu sắc xen kẽ cho các hàng chẵn và lẻ, em khai báo vùng chọn là: tr: nth-child()
Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử
hay khác:
Em hãy trình bày những thuộc tính và giá trị dùng để định kiểu cho thẻ div
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử - Chân trời sáng tạo
Luyện tập 2 trang 132 Tin học 12: Em hãy trình bày những thuộc tính và giá trị dùng để định kiểu cho thẻ
giúp tạo bố cục trang web.
Lời giải:
Những thuộc tính và giá trị dùng để định kiểu cho thẻ
giúp tạo bố cục trang web:
Khi thay đổi bố cục, em chỉ cần hiệu chỉnh mã lệnh CSS mà không làm ảnh hưởng đến các nội dung bên trong
.
Theo mặc định khi chưa định kiểu, các phần tử
sẽ được kết xuất theo thứ tự lần lượt từ trên xuống dưới. Chẳng hạn, với đoạn mã HTML dưới đây, nội dung của vùng A sẽ kết xuất ở trên, nội dung của vùng B sẽ kết xuất ở dưới.
vùng A
vùng B
Để định kiểu cho vùng A nằm về bên trái, em chỉ định giá trị left cho thuộc tính float. Đồng thời, để vùng B nằm về bên phải, em chỉ định giá trị right cho thuộc tính float (hình 5).

Mặt khác, nếu không khai báo fload: right; thì vùng B sẽ tự động kết xuất ngay bên phải của vùng A (hình 6)

Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử
hay khác:
Ưu điểm của việc tạo bố cục trang web bằng các thẻ div là gì
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử - Chân trời sáng tạo
Luyện tập 3 trang 132 Tin học 12: Ưu điểm của việc tạo bố cục trang web bằng các thẻ
là gì?
Lời giải:
Ưu điểm của việc tạo bố cục trang web bằng các thẻ
là: Sử dụng thẻ và mã lệnh CSS có thể giúp hiệu chỉnh bố cục trang web một cách dễ dàng và linh hoạt.
Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử
hay khác:
Nhiệm vụ 1 Định kiểu CSS cho bảng Yêu cầu Trong tập portfolio.html định kiểu CSS cho bảng
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử - Chân trời sáng tạo
Thực hành trang 133 Tin học 12: Nhiệm vụ 1. Định kiểu CSS cho bảng
Yêu cầu: Trong tập portfolio.html, định kiểu CSS cho bảng Lịch sinh hoạt hằng tuổi thêm đẹp mắt và trực quan (Hình 9).

Lời giải:
Để định kiểu riêng cho bảng Lịch sinh hoạt hằng tuần mà không làm ảnh hưởng bảng khác, em khai báo vùng chọn là lớp my-table và các vùng chọn liên quan lớp này. Các bước thực hiện như sau:
1. Trong tập portfoliohtml, chỉ định giá trị my-table cho thuộc tính class của thẻ .
2. Định kiểu đường viên đơn cho bảng.
.my-table {
alfa hcmstrời sáng tạo
border: 1px solid #446995;
}
border-collapse: collapse; width: 100%;
Trong vùng chọn .my-table, thuộc tính border tạo đường viền màu xanh bao quanh bảng, thuộc tính width giúp bảng có độ rộng bằng với độ rộng trang web.
3. Sử dụng thuộc tính padding để định kiểu cho vùng đệm nhằm tăng diện tích hiển thị của các ô.
.my-table td, th{
}
padding: 10px;
text-align: center;
Khai báo vùng chọn .my-table td, th nhằm định kiểu các thẻ
và nằm bên trong các thẻ có chỉ định lớp my-table, cụ thể là thẻ trong 1.
Định kiểu riêng cho hàng tiêu đề của bảng với nền màu xanh, chữ màu trắng, in đậm.
.my-table th{
background-color: #446995; color: #fff;
font-weight: bold;
}
Ô Định kiểu mẫu nên khác nhau xen kẽ cho các hàng chẵn và lẻ để tăng tính trực quan. Cụ thể, định kiểu nền màu xám cho các hàng chắn.
.my-table tr:nth-child(even) {
background-color: #e5e5e5;
}
6 Tạo hiệu ứng dõi màu nên của hàng thành màu xanh khi người dùng di chuyển con tra chuột đến.
.my-table tr:hover {
background-color: #ceeaff;
}
Nháy đúp chuột vào lập portfoliohtml để kiểm tra kết quả.
Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử
hay khác:
Thực hành: Định kiểu CSS cho phần tử div
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử - Chân trời sáng tạo
Thực hành trang 133 Tin học 12: Nhiệm vụ 2. Định kiểu CSS cho phần tử
Yêu cầu: Tạo bố cục minh hoạ như Hình 10 bằng cách sử dụng các thẻ .

Lời giải:
1. Tạo tệp bocucminhhoahtml và viết mã lệnh cho các thẻ , và -body) để khai báo cấu trúc ban đầu cho trang web, trong đó chỉ định tệp layout.css trong thẻ .
2. Tạo các vùng bằng thẻ .
Vùng trải
Hoạt động trang 130 Tin học 12: Viết mã lệnh CSS để định kiểu nền màu vàng nhạt cho các hàng lẻ trong bảng.
Lời giải:
Thực hiện viết mã lệnh CSS để định kiểu nền màu vàng nhạt cho các hàng lẻ trong bảng.
tr:nth-child(even) {
backgroun-color: #e5e5e5;
}
th {
background-color: #3eafff;
color: #fff;
}
Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử
Viết mã lệnh CSS để tạo ra 3 vùng A B C lần lượt năm kề nhau theo phương ngang
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử - Chân trời sáng tạo
Hoạt động trang 132 Tin học 12: Viết mã lệnh CSS để tạo ra 3 vùng A, B, C lần lượt năm kề nhau theo phương ngang.
Lời giải:
Thực hiện viết mã lệnh CSS để tạo ra 3 vùng A, B, C lần lượt năm kề nhau theo phương ngang:
Vùng A
Vùng B
Vùng C
.left {
float: left;
}
.right {
float: right;
}
Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử
hay khác:
Em hãy trình bày những khai báo vùng chọn và thuộc tính dùng để định kiểu đường viền
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử - Chân trời sáng tạo
Luyện tập 1 trang 132 Tin học 12: Em hãy trình bày những khai báo vùng chọn và thuộc tính dùng để định kiểu đường viền và màu nền cho bảng.
Lời giải:
Để định kiểu đường viền đơn hoặc đôi cho bảng, em sử dụng thuộc tính boder-collapse.
Để định kiểu màu sắc xen kẽ cho các hàng chẵn và lẻ, em khai báo vùng chọn là: tr: nth-child()
Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử
hay khác:
Em hãy trình bày những thuộc tính và giá trị dùng để định kiểu cho thẻ div
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử - Chân trời sáng tạo
Luyện tập 2 trang 132 Tin học 12: Em hãy trình bày những thuộc tính và giá trị dùng để định kiểu cho thẻ
giúp tạo bố cục trang web.
Lời giải:
Những thuộc tính và giá trị dùng để định kiểu cho thẻ
giúp tạo bố cục trang web:
Khi thay đổi bố cục, em chỉ cần hiệu chỉnh mã lệnh CSS mà không làm ảnh hưởng đến các nội dung bên trong
.
Theo mặc định khi chưa định kiểu, các phần tử
sẽ được kết xuất theo thứ tự lần lượt từ trên xuống dưới. Chẳng hạn, với đoạn mã HTML dưới đây, nội dung của vùng A sẽ kết xuất ở trên, nội dung của vùng B sẽ kết xuất ở dưới.
vùng A
vùng B
Để định kiểu cho vùng A nằm về bên trái, em chỉ định giá trị left cho thuộc tính float. Đồng thời, để vùng B nằm về bên phải, em chỉ định giá trị right cho thuộc tính float (hình 5).

Mặt khác, nếu không khai báo fload: right; thì vùng B sẽ tự động kết xuất ngay bên phải của vùng A (hình 6)

Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử
hay khác:
Ưu điểm của việc tạo bố cục trang web bằng các thẻ div là gì
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử - Chân trời sáng tạo
Luyện tập 3 trang 132 Tin học 12: Ưu điểm của việc tạo bố cục trang web bằng các thẻ
là gì?
Lời giải:
Ưu điểm của việc tạo bố cục trang web bằng các thẻ
là: Sử dụng thẻ và mã lệnh CSS có thể giúp hiệu chỉnh bố cục trang web một cách dễ dàng và linh hoạt.
Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử
hay khác:
Nhiệm vụ 1 Định kiểu CSS cho bảng Yêu cầu Trong tập portfolio.html định kiểu CSS cho bảng
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử - Chân trời sáng tạo
Thực hành trang 133 Tin học 12: Nhiệm vụ 1. Định kiểu CSS cho bảng
Yêu cầu: Trong tập portfolio.html, định kiểu CSS cho bảng Lịch sinh hoạt hằng tuổi thêm đẹp mắt và trực quan (Hình 9).

Lời giải:
Để định kiểu riêng cho bảng Lịch sinh hoạt hằng tuần mà không làm ảnh hưởng bảng khác, em khai báo vùng chọn là lớp my-table và các vùng chọn liên quan lớp này. Các bước thực hiện như sau:
1. Trong tập portfoliohtml, chỉ định giá trị my-table cho thuộc tính class của thẻ .
2. Định kiểu đường viên đơn cho bảng.
.my-table {
alfa hcmstrời sáng tạo
border: 1px solid #446995;
}
border-collapse: collapse; width: 100%;
Trong vùng chọn .my-table, thuộc tính border tạo đường viền màu xanh bao quanh bảng, thuộc tính width giúp bảng có độ rộng bằng với độ rộng trang web.
3. Sử dụng thuộc tính padding để định kiểu cho vùng đệm nhằm tăng diện tích hiển thị của các ô.
.my-table td, th{
}
padding: 10px;
text-align: center;
Khai báo vùng chọn .my-table td, th nhằm định kiểu các thẻ
và nằm bên trong các thẻ có chỉ định lớp my-table, cụ thể là thẻ trong 1.
Định kiểu riêng cho hàng tiêu đề của bảng với nền màu xanh, chữ màu trắng, in đậm.
.my-table th{
background-color: #446995; color: #fff;
font-weight: bold;
}
Ô Định kiểu mẫu nên khác nhau xen kẽ cho các hàng chẵn và lẻ để tăng tính trực quan. Cụ thể, định kiểu nền màu xám cho các hàng chắn.
.my-table tr:nth-child(even) {
background-color: #e5e5e5;
}
6 Tạo hiệu ứng dõi màu nên của hàng thành màu xanh khi người dùng di chuyển con tra chuột đến.
.my-table tr:hover {
background-color: #ceeaff;
}
Nháy đúp chuột vào lập portfoliohtml để kiểm tra kết quả.
Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử
hay khác:
Thực hành: Định kiểu CSS cho phần tử div
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử - Chân trời sáng tạo
Thực hành trang 133 Tin học 12: Nhiệm vụ 2. Định kiểu CSS cho phần tử
Yêu cầu: Tạo bố cục minh hoạ như Hình 10 bằng cách sử dụng các thẻ .

Lời giải:
1. Tạo tệp bocucminhhoahtml và viết mã lệnh cho các thẻ , và -body) để khai báo cấu trúc ban đầu cho trang web, trong đó chỉ định tệp layout.css trong thẻ .
2. Tạo các vùng bằng thẻ .
Vùng trải
Hoạt động trang 132 Tin học 12: Viết mã lệnh CSS để tạo ra 3 vùng A, B, C lần lượt năm kề nhau theo phương ngang.
Lời giải:
Thực hiện viết mã lệnh CSS để tạo ra 3 vùng A, B, C lần lượt năm kề nhau theo phương ngang:
.left {
float: left;
}
.right {
float: right;
}
Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử
Em hãy trình bày những khai báo vùng chọn và thuộc tính dùng để định kiểu đường viền
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử - Chân trời sáng tạo
Luyện tập 1 trang 132 Tin học 12: Em hãy trình bày những khai báo vùng chọn và thuộc tính dùng để định kiểu đường viền và màu nền cho bảng.
Lời giải:
Để định kiểu đường viền đơn hoặc đôi cho bảng, em sử dụng thuộc tính boder-collapse.
Để định kiểu màu sắc xen kẽ cho các hàng chẵn và lẻ, em khai báo vùng chọn là: tr: nth-child()
Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử
hay khác:
Em hãy trình bày những thuộc tính và giá trị dùng để định kiểu cho thẻ div
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử - Chân trời sáng tạo
Luyện tập 2 trang 132 Tin học 12: Em hãy trình bày những thuộc tính và giá trị dùng để định kiểu cho thẻ
giúp tạo bố cục trang web.
Lời giải:
Những thuộc tính và giá trị dùng để định kiểu cho thẻ
giúp tạo bố cục trang web:
Khi thay đổi bố cục, em chỉ cần hiệu chỉnh mã lệnh CSS mà không làm ảnh hưởng đến các nội dung bên trong
.
Theo mặc định khi chưa định kiểu, các phần tử
sẽ được kết xuất theo thứ tự lần lượt từ trên xuống dưới. Chẳng hạn, với đoạn mã HTML dưới đây, nội dung của vùng A sẽ kết xuất ở trên, nội dung của vùng B sẽ kết xuất ở dưới.
vùng A
vùng B
Để định kiểu cho vùng A nằm về bên trái, em chỉ định giá trị left cho thuộc tính float. Đồng thời, để vùng B nằm về bên phải, em chỉ định giá trị right cho thuộc tính float (hình 5).

Mặt khác, nếu không khai báo fload: right; thì vùng B sẽ tự động kết xuất ngay bên phải của vùng A (hình 6)

Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử
hay khác:
Ưu điểm của việc tạo bố cục trang web bằng các thẻ div là gì
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử - Chân trời sáng tạo
Luyện tập 3 trang 132 Tin học 12: Ưu điểm của việc tạo bố cục trang web bằng các thẻ
là gì?
Lời giải:
Ưu điểm của việc tạo bố cục trang web bằng các thẻ
là: Sử dụng thẻ và mã lệnh CSS có thể giúp hiệu chỉnh bố cục trang web một cách dễ dàng và linh hoạt.
Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử
hay khác:
Nhiệm vụ 1 Định kiểu CSS cho bảng Yêu cầu Trong tập portfolio.html định kiểu CSS cho bảng
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử - Chân trời sáng tạo
Thực hành trang 133 Tin học 12: Nhiệm vụ 1. Định kiểu CSS cho bảng
Yêu cầu: Trong tập portfolio.html, định kiểu CSS cho bảng Lịch sinh hoạt hằng tuổi thêm đẹp mắt và trực quan (Hình 9).

Lời giải:
Để định kiểu riêng cho bảng Lịch sinh hoạt hằng tuần mà không làm ảnh hưởng bảng khác, em khai báo vùng chọn là lớp my-table và các vùng chọn liên quan lớp này. Các bước thực hiện như sau:
1. Trong tập portfoliohtml, chỉ định giá trị my-table cho thuộc tính class của thẻ .
2. Định kiểu đường viên đơn cho bảng.
.my-table {
alfa hcmstrời sáng tạo
border: 1px solid #446995;
}
border-collapse: collapse; width: 100%;
Trong vùng chọn .my-table, thuộc tính border tạo đường viền màu xanh bao quanh bảng, thuộc tính width giúp bảng có độ rộng bằng với độ rộng trang web.
3. Sử dụng thuộc tính padding để định kiểu cho vùng đệm nhằm tăng diện tích hiển thị của các ô.
.my-table td, th{
}
padding: 10px;
text-align: center;
Khai báo vùng chọn .my-table td, th nhằm định kiểu các thẻ
và nằm bên trong các thẻ có chỉ định lớp my-table, cụ thể là thẻ trong 1.
Định kiểu riêng cho hàng tiêu đề của bảng với nền màu xanh, chữ màu trắng, in đậm.
.my-table th{
background-color: #446995; color: #fff;
font-weight: bold;
}
Ô Định kiểu mẫu nên khác nhau xen kẽ cho các hàng chẵn và lẻ để tăng tính trực quan. Cụ thể, định kiểu nền màu xám cho các hàng chắn.
.my-table tr:nth-child(even) {
background-color: #e5e5e5;
}
6 Tạo hiệu ứng dõi màu nên của hàng thành màu xanh khi người dùng di chuyển con tra chuột đến.
.my-table tr:hover {
background-color: #ceeaff;
}
Nháy đúp chuột vào lập portfoliohtml để kiểm tra kết quả.
Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử
hay khác:
Thực hành: Định kiểu CSS cho phần tử div
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử - Chân trời sáng tạo
Thực hành trang 133 Tin học 12: Nhiệm vụ 2. Định kiểu CSS cho phần tử
Yêu cầu: Tạo bố cục minh hoạ như Hình 10 bằng cách sử dụng các thẻ .

Lời giải:
1. Tạo tệp bocucminhhoahtml và viết mã lệnh cho các thẻ , và -body) để khai báo cấu trúc ban đầu cho trang web, trong đó chỉ định tệp layout.css trong thẻ .
2. Tạo các vùng bằng thẻ .
Vùng trải
Luyện tập 1 trang 132 Tin học 12: Em hãy trình bày những khai báo vùng chọn và thuộc tính dùng để định kiểu đường viền và màu nền cho bảng.
Lời giải:
Để định kiểu đường viền đơn hoặc đôi cho bảng, em sử dụng thuộc tính boder-collapse.
Để định kiểu màu sắc xen kẽ cho các hàng chẵn và lẻ, em khai báo vùng chọn là: tr: nth-child()
Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử
Em hãy trình bày những thuộc tính và giá trị dùng để định kiểu cho thẻ div
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử - Chân trời sáng tạo
Luyện tập 2 trang 132 Tin học 12: Em hãy trình bày những thuộc tính và giá trị dùng để định kiểu cho thẻ
giúp tạo bố cục trang web.
Lời giải:
Những thuộc tính và giá trị dùng để định kiểu cho thẻ
giúp tạo bố cục trang web:
Khi thay đổi bố cục, em chỉ cần hiệu chỉnh mã lệnh CSS mà không làm ảnh hưởng đến các nội dung bên trong
.
Theo mặc định khi chưa định kiểu, các phần tử
sẽ được kết xuất theo thứ tự lần lượt từ trên xuống dưới. Chẳng hạn, với đoạn mã HTML dưới đây, nội dung của vùng A sẽ kết xuất ở trên, nội dung của vùng B sẽ kết xuất ở dưới.
vùng A
vùng B
Để định kiểu cho vùng A nằm về bên trái, em chỉ định giá trị left cho thuộc tính float. Đồng thời, để vùng B nằm về bên phải, em chỉ định giá trị right cho thuộc tính float (hình 5).

Mặt khác, nếu không khai báo fload: right; thì vùng B sẽ tự động kết xuất ngay bên phải của vùng A (hình 6)

Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử
hay khác:
Ưu điểm của việc tạo bố cục trang web bằng các thẻ div là gì
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử - Chân trời sáng tạo
Luyện tập 3 trang 132 Tin học 12: Ưu điểm của việc tạo bố cục trang web bằng các thẻ
là gì?
Lời giải:
Ưu điểm của việc tạo bố cục trang web bằng các thẻ
là: Sử dụng thẻ và mã lệnh CSS có thể giúp hiệu chỉnh bố cục trang web một cách dễ dàng và linh hoạt.
Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử
hay khác:
Nhiệm vụ 1 Định kiểu CSS cho bảng Yêu cầu Trong tập portfolio.html định kiểu CSS cho bảng
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử - Chân trời sáng tạo
Thực hành trang 133 Tin học 12: Nhiệm vụ 1. Định kiểu CSS cho bảng
Yêu cầu: Trong tập portfolio.html, định kiểu CSS cho bảng Lịch sinh hoạt hằng tuổi thêm đẹp mắt và trực quan (Hình 9).

Lời giải:
Để định kiểu riêng cho bảng Lịch sinh hoạt hằng tuần mà không làm ảnh hưởng bảng khác, em khai báo vùng chọn là lớp my-table và các vùng chọn liên quan lớp này. Các bước thực hiện như sau:
1. Trong tập portfoliohtml, chỉ định giá trị my-table cho thuộc tính class của thẻ .
2. Định kiểu đường viên đơn cho bảng.
.my-table {
alfa hcmstrời sáng tạo
border: 1px solid #446995;
}
border-collapse: collapse; width: 100%;
Trong vùng chọn .my-table, thuộc tính border tạo đường viền màu xanh bao quanh bảng, thuộc tính width giúp bảng có độ rộng bằng với độ rộng trang web.
3. Sử dụng thuộc tính padding để định kiểu cho vùng đệm nhằm tăng diện tích hiển thị của các ô.
.my-table td, th{
}
padding: 10px;
text-align: center;
Khai báo vùng chọn .my-table td, th nhằm định kiểu các thẻ
và nằm bên trong các thẻ có chỉ định lớp my-table, cụ thể là thẻ trong 1.
Định kiểu riêng cho hàng tiêu đề của bảng với nền màu xanh, chữ màu trắng, in đậm.
.my-table th{
background-color: #446995; color: #fff;
font-weight: bold;
}
Ô Định kiểu mẫu nên khác nhau xen kẽ cho các hàng chẵn và lẻ để tăng tính trực quan. Cụ thể, định kiểu nền màu xám cho các hàng chắn.
.my-table tr:nth-child(even) {
background-color: #e5e5e5;
}
6 Tạo hiệu ứng dõi màu nên của hàng thành màu xanh khi người dùng di chuyển con tra chuột đến.
.my-table tr:hover {
background-color: #ceeaff;
}
Nháy đúp chuột vào lập portfoliohtml để kiểm tra kết quả.
Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử
hay khác:
Thực hành: Định kiểu CSS cho phần tử div
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử - Chân trời sáng tạo
Thực hành trang 133 Tin học 12: Nhiệm vụ 2. Định kiểu CSS cho phần tử
Yêu cầu: Tạo bố cục minh hoạ như Hình 10 bằng cách sử dụng các thẻ .

Lời giải:
1. Tạo tệp bocucminhhoahtml và viết mã lệnh cho các thẻ , và -body) để khai báo cấu trúc ban đầu cho trang web, trong đó chỉ định tệp layout.css trong thẻ .
2. Tạo các vùng bằng thẻ .
Vùng trải
Luyện tập 2 trang 132 Tin học 12: Em hãy trình bày những thuộc tính và giá trị dùng để định kiểu cho thẻ
Lời giải:
Những thuộc tính và giá trị dùng để định kiểu cho thẻ
Khi thay đổi bố cục, em chỉ cần hiệu chỉnh mã lệnh CSS mà không làm ảnh hưởng đến các nội dung bên trong
Theo mặc định khi chưa định kiểu, các phần tử
Để định kiểu cho vùng A nằm về bên trái, em chỉ định giá trị left cho thuộc tính float. Đồng thời, để vùng B nằm về bên phải, em chỉ định giá trị right cho thuộc tính float (hình 5).

Mặt khác, nếu không khai báo fload: right; thì vùng B sẽ tự động kết xuất ngay bên phải của vùng A (hình 6)

Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử
Ưu điểm của việc tạo bố cục trang web bằng các thẻ div là gì
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử - Chân trời sáng tạo
Luyện tập 3 trang 132 Tin học 12: Ưu điểm của việc tạo bố cục trang web bằng các thẻ
là gì?
Lời giải:
Ưu điểm của việc tạo bố cục trang web bằng các thẻ
là: Sử dụng thẻ và mã lệnh CSS có thể giúp hiệu chỉnh bố cục trang web một cách dễ dàng và linh hoạt.
Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử
hay khác:
Nhiệm vụ 1 Định kiểu CSS cho bảng Yêu cầu Trong tập portfolio.html định kiểu CSS cho bảng
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử - Chân trời sáng tạo
Thực hành trang 133 Tin học 12: Nhiệm vụ 1. Định kiểu CSS cho bảng
Yêu cầu: Trong tập portfolio.html, định kiểu CSS cho bảng Lịch sinh hoạt hằng tuổi thêm đẹp mắt và trực quan (Hình 9).

Lời giải:
Để định kiểu riêng cho bảng Lịch sinh hoạt hằng tuần mà không làm ảnh hưởng bảng khác, em khai báo vùng chọn là lớp my-table và các vùng chọn liên quan lớp này. Các bước thực hiện như sau:
1. Trong tập portfoliohtml, chỉ định giá trị my-table cho thuộc tính class của thẻ .
2. Định kiểu đường viên đơn cho bảng.
.my-table {
alfa hcmstrời sáng tạo
border: 1px solid #446995;
}
border-collapse: collapse; width: 100%;
Trong vùng chọn .my-table, thuộc tính border tạo đường viền màu xanh bao quanh bảng, thuộc tính width giúp bảng có độ rộng bằng với độ rộng trang web.
3. Sử dụng thuộc tính padding để định kiểu cho vùng đệm nhằm tăng diện tích hiển thị của các ô.
.my-table td, th{
}
padding: 10px;
text-align: center;
Khai báo vùng chọn .my-table td, th nhằm định kiểu các thẻ
và nằm bên trong các thẻ có chỉ định lớp my-table, cụ thể là thẻ trong 1.
Định kiểu riêng cho hàng tiêu đề của bảng với nền màu xanh, chữ màu trắng, in đậm.
.my-table th{
background-color: #446995; color: #fff;
font-weight: bold;
}
Ô Định kiểu mẫu nên khác nhau xen kẽ cho các hàng chẵn và lẻ để tăng tính trực quan. Cụ thể, định kiểu nền màu xám cho các hàng chắn.
.my-table tr:nth-child(even) {
background-color: #e5e5e5;
}
6 Tạo hiệu ứng dõi màu nên của hàng thành màu xanh khi người dùng di chuyển con tra chuột đến.
.my-table tr:hover {
background-color: #ceeaff;
}
Nháy đúp chuột vào lập portfoliohtml để kiểm tra kết quả.
Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử
hay khác:
Thực hành: Định kiểu CSS cho phần tử div
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử - Chân trời sáng tạo
Thực hành trang 133 Tin học 12: Nhiệm vụ 2. Định kiểu CSS cho phần tử
Yêu cầu: Tạo bố cục minh hoạ như Hình 10 bằng cách sử dụng các thẻ .

Lời giải:
1. Tạo tệp bocucminhhoahtml và viết mã lệnh cho các thẻ , và -body) để khai báo cấu trúc ban đầu cho trang web, trong đó chỉ định tệp layout.css trong thẻ .
2. Tạo các vùng bằng thẻ .
Vùng trải
Luyện tập 3 trang 132 Tin học 12: Ưu điểm của việc tạo bố cục trang web bằng các thẻ
Lời giải:
Ưu điểm của việc tạo bố cục trang web bằng các thẻ
Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử
Nhiệm vụ 1 Định kiểu CSS cho bảng Yêu cầu Trong tập portfolio.html định kiểu CSS cho bảng
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử - Chân trời sáng tạo
Thực hành trang 133 Tin học 12: Nhiệm vụ 1. Định kiểu CSS cho bảng
Yêu cầu: Trong tập portfolio.html, định kiểu CSS cho bảng Lịch sinh hoạt hằng tuổi thêm đẹp mắt và trực quan (Hình 9).

Lời giải:
Để định kiểu riêng cho bảng Lịch sinh hoạt hằng tuần mà không làm ảnh hưởng bảng khác, em khai báo vùng chọn là lớp my-table và các vùng chọn liên quan lớp này. Các bước thực hiện như sau:
1. Trong tập portfoliohtml, chỉ định giá trị my-table cho thuộc tính class của thẻ .
2. Định kiểu đường viên đơn cho bảng.
.my-table {
alfa hcmstrời sáng tạo
border: 1px solid #446995;
}
border-collapse: collapse; width: 100%;
Trong vùng chọn .my-table, thuộc tính border tạo đường viền màu xanh bao quanh bảng, thuộc tính width giúp bảng có độ rộng bằng với độ rộng trang web.
3. Sử dụng thuộc tính padding để định kiểu cho vùng đệm nhằm tăng diện tích hiển thị của các ô.
.my-table td, th{
}
padding: 10px;
text-align: center;
Khai báo vùng chọn .my-table td, th nhằm định kiểu các thẻ
và nằm bên trong các thẻ có chỉ định lớp my-table, cụ thể là thẻ trong 1.
Định kiểu riêng cho hàng tiêu đề của bảng với nền màu xanh, chữ màu trắng, in đậm.
.my-table th{
background-color: #446995; color: #fff;
font-weight: bold;
}
Ô Định kiểu mẫu nên khác nhau xen kẽ cho các hàng chẵn và lẻ để tăng tính trực quan. Cụ thể, định kiểu nền màu xám cho các hàng chắn.
.my-table tr:nth-child(even) {
background-color: #e5e5e5;
}
6 Tạo hiệu ứng dõi màu nên của hàng thành màu xanh khi người dùng di chuyển con tra chuột đến.
.my-table tr:hover {
background-color: #ceeaff;
}
Nháy đúp chuột vào lập portfoliohtml để kiểm tra kết quả.
Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử
hay khác:
Thực hành: Định kiểu CSS cho phần tử div
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử - Chân trời sáng tạo
Thực hành trang 133 Tin học 12: Nhiệm vụ 2. Định kiểu CSS cho phần tử
Yêu cầu: Tạo bố cục minh hoạ như Hình 10 bằng cách sử dụng các thẻ .

Lời giải:
1. Tạo tệp bocucminhhoahtml và viết mã lệnh cho các thẻ , và -body) để khai báo cấu trúc ban đầu cho trang web, trong đó chỉ định tệp layout.css trong thẻ .
2. Tạo các vùng bằng thẻ .
Vùng trải
Thực hành trang 133 Tin học 12: Nhiệm vụ 1. Định kiểu CSS cho bảng
Yêu cầu: Trong tập portfolio.html, định kiểu CSS cho bảng Lịch sinh hoạt hằng tuổi thêm đẹp mắt và trực quan (Hình 9).

Lời giải:
Để định kiểu riêng cho bảng Lịch sinh hoạt hằng tuần mà không làm ảnh hưởng bảng khác, em khai báo vùng chọn là lớp my-table và các vùng chọn liên quan lớp này. Các bước thực hiện như sau:
1. Trong tập portfoliohtml, chỉ định giá trị my-table cho thuộc tính class của thẻ 2. Định kiểu đường viên đơn cho bảng. .my-table { alfa hcmstrời sáng tạo border: 1px solid #446995; } border-collapse: collapse; width: 100%; Trong vùng chọn .my-table, thuộc tính border tạo đường viền màu xanh bao quanh bảng, thuộc tính width giúp bảng có độ rộng bằng với độ rộng trang web. 3. Sử dụng thuộc tính padding để định kiểu cho vùng đệm nhằm tăng diện tích hiển thị của các ô. .my-table td, th{ } padding: 10px; text-align: center; Khai báo vùng chọn .my-table td, th nhằm định kiểu các thẻ Định kiểu riêng cho hàng tiêu đề của bảng với nền màu xanh, chữ màu trắng, in đậm. .my-table th{ background-color: #446995; color: #fff; font-weight: bold; } Ô Định kiểu mẫu nên khác nhau xen kẽ cho các hàng chẵn và lẻ để tăng tính trực quan. Cụ thể, định kiểu nền màu xám cho các hàng chắn. .my-table tr:nth-child(even) { background-color: #e5e5e5; } 6 Tạo hiệu ứng dõi màu nên của hàng thành màu xanh khi người dùng di chuyển con tra chuột đến. .my-table tr:hover { background-color: #ceeaff; } Nháy đúp chuột vào lập portfoliohtml để kiểm tra kết quả. Lời giải bài tập Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử Thực hành trang 133 Tin học 12: Nhiệm vụ 2. Định kiểu CSS cho phần tử Yêu cầu: Tạo bố cục minh hoạ như Hình 10 bằng cách sử dụng các thẻ Lời giải: 1. Tạo tệp bocucminhhoahtml và viết mã lệnh cho các thẻ , và -body) để khai báo cấu trúc ban đầu cho trang web, trong đó chỉ định tệp layout.css trong thẻ .
2. Tạo các vùng bằng thẻ
.
và nằm bên trong các thẻ có chỉ định lớp my-table, cụ thể là thẻ trong 1.
Thực hành: Định kiểu CSS cho phần tử div
Giải Tin học 12 Bài F11: Định kiểu CSS cho bảng và phần tử