Với giải bài tập Tin học 12 Bài F2: Tạo và định dạng trang web với các thẻ HTML sách Chân trời sáng tạo hay nhất, ngắn gọn giúp học sinh dễ dàng làm bài tập & trả lời câu hỏi Tin 12 Định hướng Khoa học máy tính Bài F2.
Tin học 12 Chân trời sáng tạo Bài F2: Tạo và định dạng trang web với các thẻ HTML
Giải Tin học 12 | No tags
Mục lục
- Đang tải mục lục...
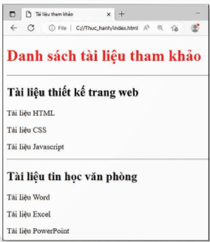
Trong Hình 1 mỗi dòng trên trang web được định nghĩa bằng thẻ nào trong số các thẻ sau
Giải Tin học 12 Bài F2: Tạo và định dạng trang web với các thẻ HTML - Chân trời sáng tạo
Khởi động trang 73 Tin học 12: Trong Hình 1, mỗi dòng trên trang web được định nghĩa bằng thẻ nào trong số các thẻ sau:
, ,
,
?

Lời giải:
Trong Hình 1, mỗi dòng trên trang web được định nghĩa bằng thẻ sau: , ,
,
.
Lời giải bài tập Tin học 12 Bài F2: Tạo và định dạng trang web với các thẻ HTML hay khác:
Theo em trong HTML có những thẻ nào để định dạng đề mục
Giải Tin học 12 Bài F2: Tạo và định dạng trang web với các thẻ HTML - Chân trời sáng tạo
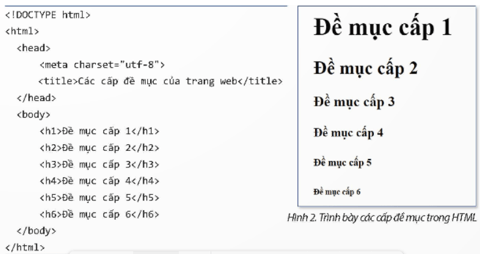
Hoạt động 1 trang 75 Tin học 12: Theo em, trong HTML có những thẻ nào để định dạng đề mục?
Lời giải:
Trong HTML có những thẻ nào để định dạng đề mục: Để định nghĩa các đề mục của trang web theo từng cấp độ, HTML sử dụng các thẻ ,
,
,
,
,
. Trong đó
là đề mục cao cấp nhất và
là đề mục cấp thấp nhất. Trình duyệt sẽ hiển thị các đề mục theo các kích thước khác nhau, đề mục cấp cao hơn sẽ có kích thước chữ lớn hơn.

Lời giải bài tập Tin học 12 Bài F2: Tạo và định dạng trang web với các thẻ HTML hay khác:
Cho mã lệnh: Em hãy cho biết nội dung được kết xuất trên trang web
Giải Tin học 12 Bài F2: Tạo và định dạng trang web với các thẻ HTML - Chân trời sáng tạo
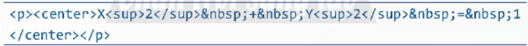
Hoạt động 2 trang 75 Tin học 12: Cho mã lệnh:

Em hãy cho biết nội dung được kết xuất trên trang web.
Lời giải:
Nội dung được kết xuất trên trang web như sau:
Lời giải bài tập Tin học 12 Bài F2: Tạo và định dạng trang web với các thẻ HTML hay khác:
Thẻ a có thể tạo được liên kết đến những loại tài nguyên nào
Giải Tin học 12 Bài F2: Tạo và định dạng trang web với các thẻ HTML - Chân trời sáng tạo
Hoạt động 1 trang 77 Tin học 12: Thẻ có thể tạo được liên kết đến những loại tài nguyên nào?
Lời giải:
Để tạo siêu liên kết trong trang web, ta sử dụng thẻ .
Lời giải bài tập Tin học 12 Bài F2: Tạo và định dạng trang web với các thẻ HTML hay khác:
Nếu thẻ a không được khai báo thuộc tính href thì người dùng có thể nháy chuột
Giải Tin học 12 Bài F2: Tạo và định dạng trang web với các thẻ HTML - Chân trời sáng tạo
Hoạt động 2 trang 77 Tin học 12: Nếu thẻ không được khai báo thuộc tính href thì người dùng có thể nháy chuột vào nội dung bên trong thẻ này không? Tại sao?
Lời giải:
Nếu thẻ không được khai báo thuộc tính href thì người dùng không thể nháy chuột vào nội dung bên trong thẻ . Tại vì không có thuộc tính href nên không thể tạo liên kết.
Lời giải bài tập Tin học 12 Bài F2: Tạo và định dạng trang web với các thẻ HTML hay khác:
Thẻ nào được sử dụng để tạo danh sách có thứ tự
Giải Tin học 12 Bài F2: Tạo và định dạng trang web với các thẻ HTML - Chân trời sáng tạo
Hoạt động trang 79 Tin học 12: Chọn đáp án đúng cho câu hỏi dưới đây.
Thẻ nào được sử dụng để tạo danh sách có thứ tự?
a.
b.
c.
d.
Lời giải:
Thẻ được sử dụng để tạo danh sách có thứ tự là: . Nên đáp án đúng là:
a.
c.
Lời giải bài tập Tin học 12 Bài F2: Tạo và định dạng trang web với các thẻ HTML hay khác:
Tác dụng của thẻ h1, h2, ..., h6 là gì
Giải Tin học 12 Bài F2: Tạo và định dạng trang web với các thẻ HTML - Chân trời sáng tạo
Luyện tập 1 trang 79 Tin học 12: Tác dụng của thẻ
, , …. là gì?
là gì?
Lời giải:
Để định nghĩa các đề mục của trang web theo từng cấp độ, HTML sử dụng các thẻ ,
,
,
,
,
. Trong đó
là đề mục cao cấp nhất và
là đề mục cấp thấp nhất. Trình duyệt sẽ hiển thị các đề mục theo các kích thước khác nhau, đề mục cấp cao hơn sẽ có kích thước chữ lớn hơn.
Lời giải bài tập Tin học 12 Bài F2: Tạo và định dạng trang web với các thẻ HTML hay khác:
Em hãy trình bày các bước tạo siêu liên kết chuyển đến trang web trong cửa sổ khác
Giải Tin học 12 Bài F2: Tạo và định dạng trang web với các thẻ HTML - Chân trời sáng tạo
Luyện tập 2 trang 79 Tin học 12: Em hãy trình bày các bước tạo siêu liên kết chuyển đến trang web trong cửa sổ khác.
Lời giải:
Cú pháp:

Code như sau:
Kết quả:

Lời giải bài tập Tin học 12 Bài F2: Tạo và định dạng trang web với các thẻ HTML hay khác:
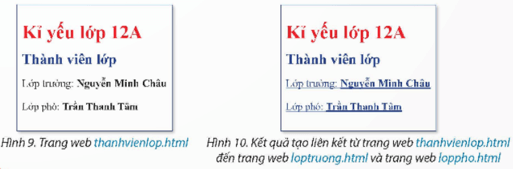
Yêu cầu Em hãy tạo trang web thanhvienlop.html có nội dung như ở Hình 9
Giải Tin học 12 Bài F2: Tạo và định dạng trang web với các thẻ HTML - Chân trời sáng tạo
Thực hành trang 80 Tin học 12: Yêu cầu: Em hãy tạo trang web thanhvienlop.html có nội dung như ở Hình 9 và hai trang web giới thiệu về lớp trưởng và lớp phó, đặt tên lần lượt là loptruong.html và loppho.html. Sau đó tạo liên kết từ trang web thanhvienlop.html đến hai trang web loptruong.html và loppho. html như ở Hình 10.

Lời giải:
- Tạo trang web thanhvienlop.html có thành viên lớp như sau:
Code:
Thành viên lớp
Lớp trưởng: Nguyễn Minh Châu
Lớp phó: Trần Thanh Tâm
Kết quả:

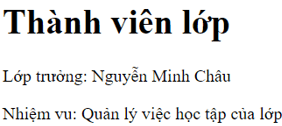
- Tạo trang web có thông tin của Lớp trưởng lưu tên loptruong.html
Code:
Thành viên lớp
Lớp trưởng: Nguyễn Minh Châu
Nhiệm vu: Quản lý việc học tập của lớp
Kết quả:

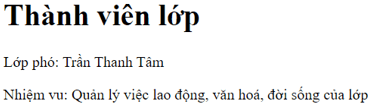
- Tạo trang web có thông tin của Lớp phó lưu tên loppho.html
Code:
Thành viên lớp
Lớp phó: Trần Thanh Tâm
Nhiệm vu: Quản lý việc lao động, văn hoá, đời sống của lớp
Kết quả:

- Tạo liên kết từ trang web thanhvienlop.html đến hai trang web loptruong.html và loppho. Html
Code:
Thành viên lớp
Lớp trưởng: Nguyễn Minh Châu
Lớp phó: Trần Thanh Tâm
Kết quả:

Lời giải bài tập Tin học 12 Bài F2: Tạo và định dạng trang web với các thẻ HTML hay khác:
Em hãy bổ sung tên các bạn trong lớp vào ngay sau phần Thành viên lớp của trang web
Giải Tin học 12 Bài F2: Tạo và định dạng trang web với các thẻ HTML - Chân trời sáng tạo
Vận dụng 1 trang 80 Tin học 12: Em hãy bổ sung tên các bạn trong lớp vào ngay sau phần Thành viên lớp của trang web thanhvienlop.html ở phần Thực hành. Sau đó, tạo liên kết từ tên của mình trong trang web thanhvienlop.html đến trang web portfolio.html.
Lời giải:
Code:
Thành viên lớp
Lớp trưởng: Nguyễn Minh Châu
Lớp phó: Trần Thanh Tâm
Thành viên 1: Trần Văn A
Kết quả:

Lời giải bài tập Tin học 12 Bài F2: Tạo và định dạng trang web với các thẻ HTML hay khác:
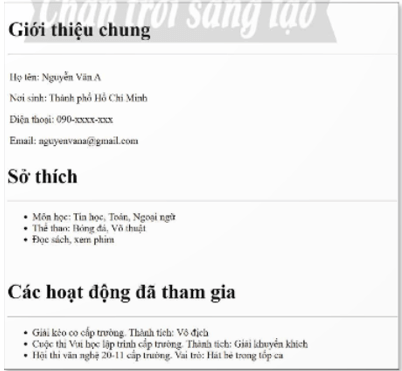
Em hãy bổ sung Sở thích và Các hoạt động đã tham gia cho trang web portfolio.html
Giải Tin học 12 Bài F2: Tạo và định dạng trang web với các thẻ HTML - Chân trời sáng tạo
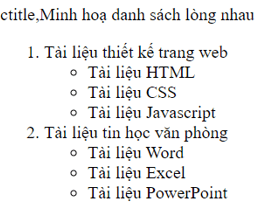
Vận dụng 2 trang 80 Tin học 12: Em hãy bổ sung Sở thích và Các hoạt động đã tham gia cho trang web portfolio.html, sử dụng các thẻ tạo danh sách và các thẻ định dạng văn bản đơn giản đã học. Hình 11 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.
Lời giải:
Thành viên lớp
Thành viên 1: Trần Văn A
Thành viên tổ 1
Sở thích: du lịch, xem phim và ăn vặt
Các hoạt động đã tham gia
Kết quả:

Lời giải bài tập Tin học 12 Bài F2: Tạo và định dạng trang web với các thẻ HTML hay khác:
