Tin học 12 Kết nối tri thức Bài 16: Định dạng khung | Giải Tin 12
Giải Tin học 12 | No tags
Mục lục
- Đang tải mục lục...
Trên một số trang web thường có rất nhiều phần tử cùng loại (cùng tên thẻ)
Giải Tin học 12 Bài 16: Định dạng khung - Kết nối tri thức
Khởi động trang 89 Tin học 12: Trên một số trang web thường có rất nhiều phần tử cùng loại (cùng tên thẻ). Ví dụ thẻ p sẽ tương ứng với rất nhiều phần tử của trang web. Một định dạng với bộ chọn p sẽ áp dụng cho tất cả các thẻ p. Nếu muốn phân biệt các thẻ p với nhau và muốn tạo ra các CSS để phân biệt các thẻ p thì có thể thực hiện không?
Lời giải:
Để phân biệt các thẻ với nhau và áp dụng CSS có thể sử dụng định dạng khung (CSS box model).
Lời giải bài tập Tin học 12 Bài 16: Định dạng khung hay khác:
Quan sát cách tô màu nên của hai phần tử trên trang web trong Hình 16.1, em có nhận xét gì?
Giải Tin học 12 Bài 16: Định dạng khung - Kết nối tri thức
Hoạt động 1 trang 89 Tin học 12: Quan sát cách tô màu nên của hai phần tử trên trang web trong Hình 16.1, em có nhận xét gì?

Lời giải:
Đây là định dạng khung.
Lời giải bài tập Tin học 12 Bài 16: Định dạng khung hay khác:
Chiều rộng của các phần tử nội tuyến phụ thuộc vào những yếu tố nào?
Giải Tin học 12 Bài 16: Định dạng khung - Kết nối tri thức
Câu hỏi 1 trang 90 Tin học 12: Chiều rộng của các phần tử nội tuyến phụ thuộc vào những yếu tố nào? Có phụ thuộc vào chiều rộng cảu cửa sổ trình duyệt không?
Lời giải:
Chiều rộng của các phần tử nội tuyến (inline elements) phụ thuộc vào các yếu tố sau:
- Nội dung: Chiều rộng của một phần tử nội tuyến thường phụ thuộc vào nội dung bên trong nó. Ví dụ, độ dài của một từ hoặc câu trong một phần tử sẽ ảnh hưởng đến chiều rộng của phần tử đó.
- Thuộc tính CSS: Các thuộc tính CSS như padding, margin, border, và width có thể ảnh hưởng đến chiều rộng của phần tử nội tuyến.
- Cấu trúc và vị trí: Cách các phần tử nội tuyến được xếp chồng lên nhau hoặc liền kề cũng có thể ảnh hưởng đến chiều rộng của chúng. Ví dụ, nếu có nhiều phần tử nội tuyến trong một dòng, chiều rộng của mỗi phần tử sẽ bị giới hạn để phù hợp với chiều rộng hiện thời của dòng đó.
Lời giải bài tập Tin học 12 Bài 16: Định dạng khung hay khác:
Khẳng định Chiều rộng của các phần tử khối chỉ phụ thuộc vào kích thước cửa sổ trình duyệt là đúng hay sai?
Giải Tin học 12 Bài 16: Định dạng khung - Kết nối tri thức
Câu hỏi 2 trang 90 Tin học 12: Khẳng định “Chiều rộng của các phần tử khối chỉ phụ thuộc vào kích thước cửa sổ trình duyệt” là đúng hay sai?
Lời giải:
Sai. Chiều rộng của các phần tử khối không chỉ phụ thuộc vào kích thước cửa sổ trình duyệt. Nó còn phụ thuộc vào các thuộc tính CSS, cấu trúc và vị trí của các phần tử khác, và các quy tắc bố trí (layout) được áp dụng.
Lời giải bài tập Tin học 12 Bài 16: Định dạng khung hay khác:
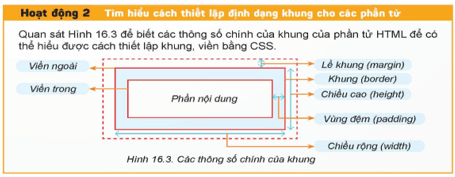
Quan sát Hình 16.3 để biết các thông số chính của khung của phần tử HTML để có thể hiểu được cách thiết lập
Giải Tin học 12 Bài 16: Định dạng khung - Kết nối tri thức
Hoạt động 2 trang 90 Tin học 12: Quan sát Hình 16.3 để biết các thông số chính của khung của phần tử HTML để có thể hiểu được cách thiết lập khung, viền bằng CSS.

Lời giải:
Các thông số chính bao gồm: Kiểu đường viền, lề khung, vùng đệm, chiều cao khung, chiều rộng khung, màu viền khung, độ dày viền khung.
Lời giải bài tập Tin học 12 Bài 16: Định dạng khung hay khác:
Trong các thuộc tính khung của một phần tử HTML, khoảng cách tử vùng văn bản đến đường viện khung được gọi là gì?
Giải Tin học 12 Bài 16: Định dạng khung - Kết nối tri thức
Câu hỏi 1 trang 92 Tin học 12: Trong các thuộc tính khung của một phần tử HTML, khoảng cách tử vùng văn bản đến đường viện khung được gọi là gì?
Lời giải:
Khoảng cách từ vùng văn bản đến đường viền khung của một phần tử HTML được gọi là "padding".
Lời giải bài tập Tin học 12 Bài 16: Định dạng khung hay khác:
Lề khung khác gì với vùng đệm
Giải Tin học 12 Bài 16: Định dạng khung - Kết nối tri thức
Câu hỏi 2 trang 92 Tin học 12: Lề khung khác gì với vùng đệm?
Lời giải:
Lề khung và vùng đệm (padding) là hai khái niệm khác nhau trong CSS và có ý nghĩa khác nhau:
- Lề khung (margin): Lề khung là khoảng cách từ đường viền ngoài của khung của một phần tử đến các phần tử xung quanh nó. Nó tạo ra khoảng cách giữa các phần tử trong bố trí của trang. Lề khung không có màu nền và không thuộc phần tử hiển thị của nó.
- Vùng đệm (padding): Vùng đệm là khoảng cách từ vùng văn bản của một phần tử đến đường viền của khung của nó. Nó tạo ra khoảng trống xung quanh nội dung của phần tử. Vùng đệm có thể có màu nền và thuộc phần tử hiển thị của nó.
Để tạo khoảng cách giữa các phần tử hoặc điều chỉnh khoảng trống xung quanh nội dung của một phần tử, chúng ta có thể sử dụng cả lề khung và vùng đệm. Lề khung tác động đến việc xếp chồng các phần tử và khoảng cách giữa chúng, trong khi vùng đệm tác động đến khoảng trống xung quanh nội dung của phần tử.
Lời giải bài tập Tin học 12 Bài 16: Định dạng khung hay khác:
Thảo luận, tìm hiểu thêm cách thiết lập bộ chọn đặc biệt của CSS và trả lời các câu hỏi sau
Giải Tin học 12 Bài 16: Định dạng khung - Kết nối tri thức
Hoạt động 3 trang 92 Tin học 12: Thảo luận, tìm hiểu thêm cách thiết lập bộ chọn đặc biệt của CSS và trả lời các câu hỏi sau:
1. Có thể đặt mẫu định dạng cho các thẻ với thuộc tính cho trước được không?
2. Có thể thiết lập các mẫu định dạng khác nhau cho cùng một loại phần tử giống nhau được không? Nếu có thì thực hiện bằng cách nào?
Lời giải:
1. Có, CSS cho phép đặt mẫu định dạng cho các thẻ với thuộc tính cho trước. Để làm điều này, chúng ta sử dụng bộ chọn thuộc tính trong CSS.
2. Có, em có thể thiết lập các mẫu định dạng khác nhau cho cùng một loại phần tử giống nhau bằng cách sử dụng các bộ chọn lớp (class) hoặc mã định danh (id) riêng biệt. Bằng cách gắn các lớp hoặc mã định danh khác nhau cho các phần tử tương tự, em có thể áp dụng các mẫu định dạng khác nhau cho chúng.
Lời giải bài tập Tin học 12 Bài 16: Định dạng khung hay khác:
Nêu sự khác biệt cơ bản giữa thuộc tính id và class của các phần tử HTML
Giải Tin học 12 Bài 16: Định dạng khung - Kết nối tri thức
Câu hỏi 1 trang 93 Tin học 12: Nêu sự khác biệt cơ bản giữa thuộc tính id và class của các phần tử HTML.
Lời giải:
Sự khác biệt cơ bản giữa thuộc tính id và class của các phần tử HTML là:
- Thuộc tính id: Được sử dụng để xác định một phần tử duy nhất trên trang web. Mỗi phần tử chỉ có một mã định danh id duy nhất trong tài liệu HTML. Id được sử dụng để định danh và tìm kiếm phần tử cụ thể trong CSS hoặc JavaScript. Để gắn id cho một phần tử, chúng ta sử dụng thuộc tính id và giá trị của id là một chuỗi ký tự duy nhất.
- Thuộc tính class: Được sử dụng để xác định một nhóm các phần tử có cùng đặc điểm hoặc ý nghĩa. Một phần tử có thể thuộc nhiều lớp khác nhau. Class được sử dụng để áp dụng các định dạng CSS hoặc tìm kiếm phần tử trong JavaScript. Để gắn class cho một phần tử, chúng ta sử dụng thuộc tính class và giá trị của class là một chuỗi ký tự có thể chứa nhiều tên lớp cách nhau bằng dấu cách.
Lời giải bài tập Tin học 12 Bài 16: Định dạng khung hay khác:
Mỗi bộ chọn sau có ý nghĩa gì: a) div#bat_dau > p; b) p.test em#p123
Giải Tin học 12 Bài 16: Định dạng khung - Kết nối tri thức
Câu hỏi 2 trang 93 Tin học 12: Mỗi bộ chọn sau có ý nghĩa gì?
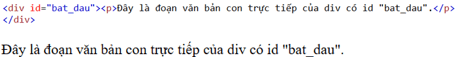
a) div#bat_dau >p
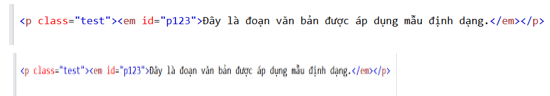
b) p.test em#p123
Lời giải:
a) div#bat_dau > p: Bộ chọn này áp dụng cho tất cả các phần tử là con trực tiếp của phần tử Ví dụ: b) p.test em#p123: Bộ chọn này áp dụng cho tất cả các phần tử có mã định danh id là "p123" và đồng thời là con của phần tử có lớp tên là "test". Ví dụ: Lời giải bài tập Tin học 12 Bài 16: Định dạng khung hay khác:

Phần tử html có thể ẩn đi trên trang web được không? Nếu có thì dùng lệnh CSS gì?
Giải Tin học 12 Bài 16: Định dạng khung - Kết nối tri thức
Luyện tập 1 trang 95 Tin học 12: Phần tử html có thể ẩn đi trên trang web được không? Nếu có thì dùng lệnh CSS gì?
Lời giải:
Có, phần tử HTML có thể được ẩn đi trên trang web bằng cách sử dụng lệnh CSS display: none;.
Lời giải bài tập Tin học 12 Bài 16: Định dạng khung hay khác:
Hãy giải thích ý nghĩa định dạng sau: .test .test_more {background-color: red;}
Giải Tin học 12 Bài 16: Định dạng khung - Kết nối tri thức
Luyện tập 2 trang 95 Tin học 12: Hãy giải thích ý nghĩa định dạng sau:

Lời giải:
Ý nghĩa:
- test.test_more: Đây là một bộ chọn đồng thời (class selector) áp dụng cho các phần tử có cả hai lớp tên là "test" và "test_more". Điều này có nghĩa là chỉ các phần tử có cả hai lớp tên này sẽ được áp dụng định dạng.
- background-color: red;: Đây là thuộc tính CSS được sử dụng để đặt màu nền (background-color) của các phần tử được chọn. Trong trường hợp này, màu nền của các phần tử có lớp tên "test" và "test_more" sẽ được đặt là đỏ (red).
Lời giải bài tập Tin học 12 Bài 16: Định dạng khung hay khác:
Giả sử nội dung trang web của em có rất nhiều thẻ p, trong đó có ba đoạn mà em thấy quan trọng nhất
Giải Tin học 12 Bài 16: Định dạng khung - Kết nối tri thức
Vận dụng 1 trang 95 Tin học 12: Giả sử nội dung trang web của em có rất nhiều thẻ p, trong đó có ba đoạn mà em thấy quan trọng nhất, kí hiệu các đoạn này là P1, P2, P3. Có cách nào thiết lập định dạng CSS để có thể định dạng P1 khác biệt, P2 và P3 có cùng kiểu và cũng khác biệt không? Tất cả các đoạn còn lại có định dạng giống nhau. Hãy nêu cách giải quyết vấn đề của em.
Lời giải:
Có.
Cách giải quyết:
- Gắn một lớp tên riêng cho P1, ví dụ: Đoạn P1
- Gắn cùng một lớp tên cho P2 và P3, ví dụ: Đoạn P2 Đoạn P3
- Sử dụng CSS để áp dụng các định dạng khác biệt cho các lớp tên tương ứng.
Lời giải bài tập Tin học 12 Bài 16: Định dạng khung hay khác:
Có thể thiết lập định dạng cho các khung với thông số khung, viền trên, dưới, trái, phải khác nhau được không?
Giải Tin học 12 Bài 16: Định dạng khung - Kết nối tri thức
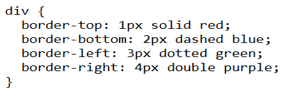
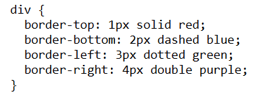
Vận dụng 2 trang 95 Tin học 12: Có thể thiết lập định dạng cho các khung với thông số khung, viền trên, dưới, trái, phải khác nhau được không? Em hãy tìm hiểu và trình bày cách thiết lập định dạng CSS cho các khung, viền như vậy.
Lời giải:
Có, bạn có thể thiết lập định dạng khác nhau cho các khung và viền trên, dưới, trái, phải bằng cách sử dụng thuộc tính CSS border và các thuộc tính liên quan.
Cách thiết lập định dạng CSS cho các khung và viền như vậy như sau:
- Sử dụng thuộc tính border để định dạng viền của khung.
Ví dụ:

Trong ví dụ này, tất cả các phần tử
- Để thiết lập viền khác nhau cho các cạnh, bạn có thể sử dụng các thuộc tính border-top, border-bottom, border-left và border-right để chỉ định viền cho từng cạnh riêng biệt.
Ví dụ:

Trong ví dụ này, các phần tử
Lời giải bài tập Tin học 12 Bài 16: Định dạng khung hay khác: